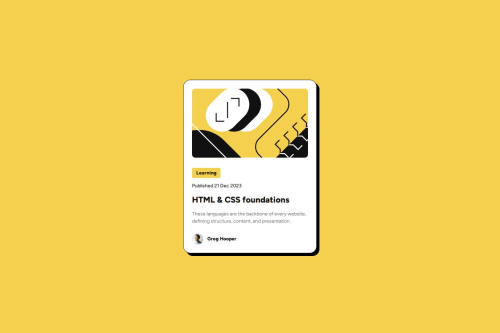
Blog preview card using HTML and CSS

Solution retrospective
The sizing feels off, and I’m not quite sure how to fix it.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @hlrydev
Hello! The size is not entirely wrong, it's just smaller than the solution. However, I used
min-width,min-heightto fix my container size. To just fix the side spacing, I usedmargin.I am still a beginner, so if you have already tried these or have a reason to discard them, I understand and would actually appreciate it if you could let me know why these shouldn't be used. I am answering to the best of my knowledge.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord