Submitted about 4 years agoA solution to the Blogr landing page challenge
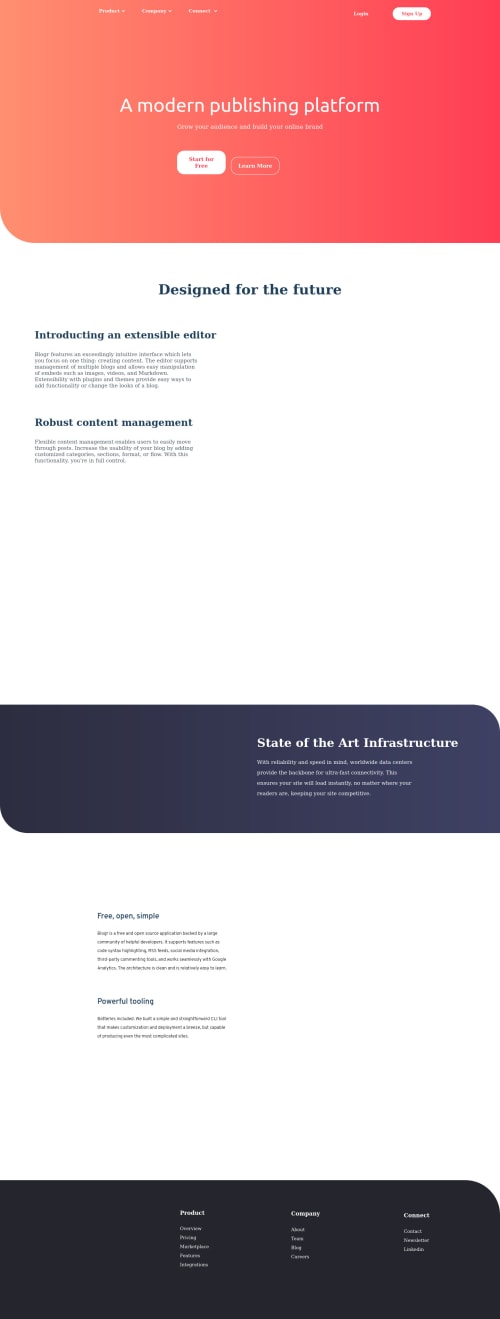
'Blogr' Landing Page using CSS & tiny JavaScript
@dragoshcode

Solution retrospective
What is your opinion on my CSS code? What exactly would you improve in my macaroni code :D ? What suggestions you have as a whole? Thank you
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Dragosh Gheceanu's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord