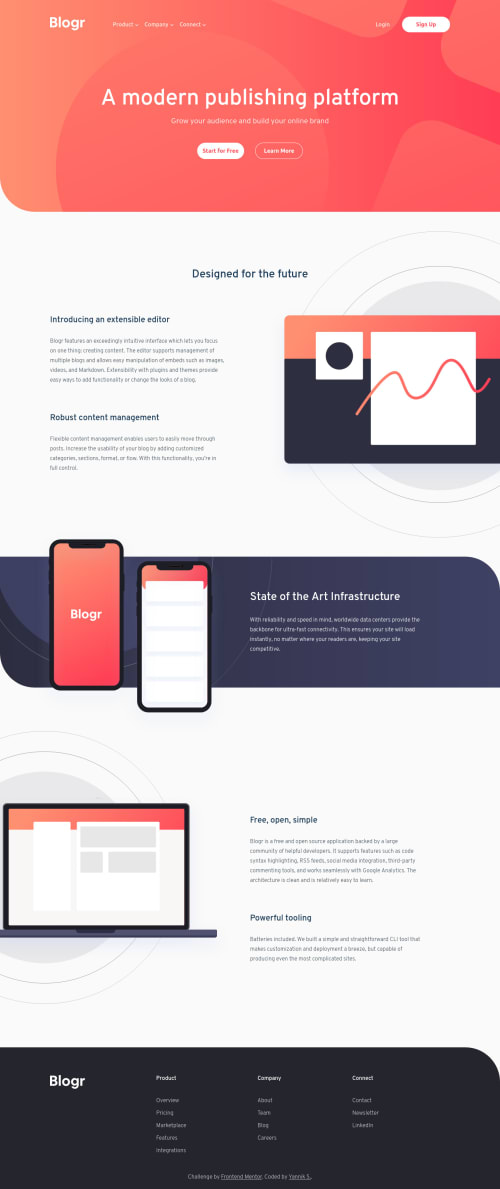
Blogr landing page with HTML, CSS & JS

Solution retrospective
I'm pretty happy with my solution, although I've got the feeling the media queries could be simplified. Any feedback is welcome :)
P.S.: My initrial try was using CSS grid for the main layout, but I wasn't able to get the header background image use the full width (larger than the grid childs width). Does anyone have an idea how this could be done?
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on YannikS14's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord