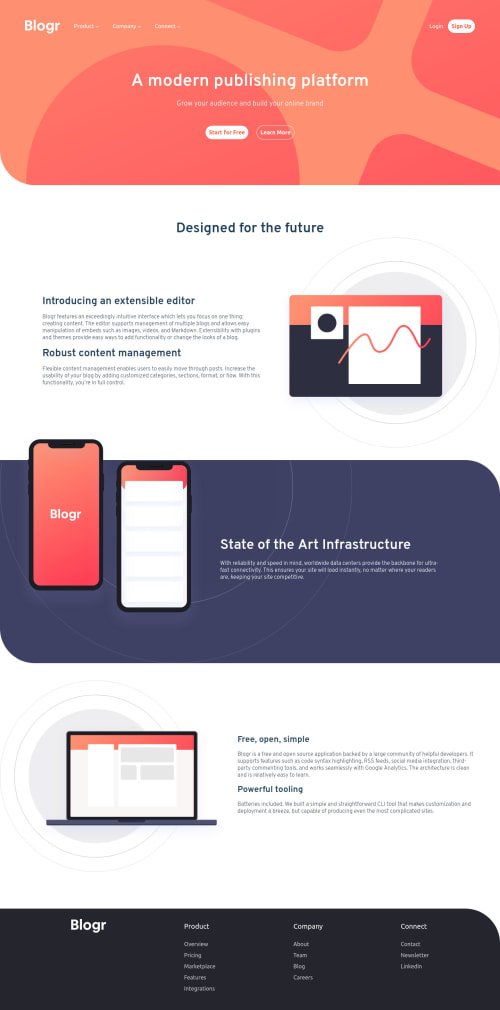
Blogr landing page with HTML, CSS Grid/ Flex, JavaScript

Solution retrospective
I really need help with the unsolved: -header gradient background, when adding the second background with hsl, the background pattern disappeared, but with rgba(in this case i use kind of purple, it shows) -JavaScript for toggling navbar menu, burger icon and arrow icon, the menu showed very quickly and disappears right after that. It doesn't stay. -phones image stretches the whole container in art section and I don't know why.
Please tell me what I did wrong! I know there are other minor details that need to be fixed but for now I think about the above. Thanks a lot!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Duyen Nguyen's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord