Submitted over 1 year agoA solution to the Bookmark landing page challenge
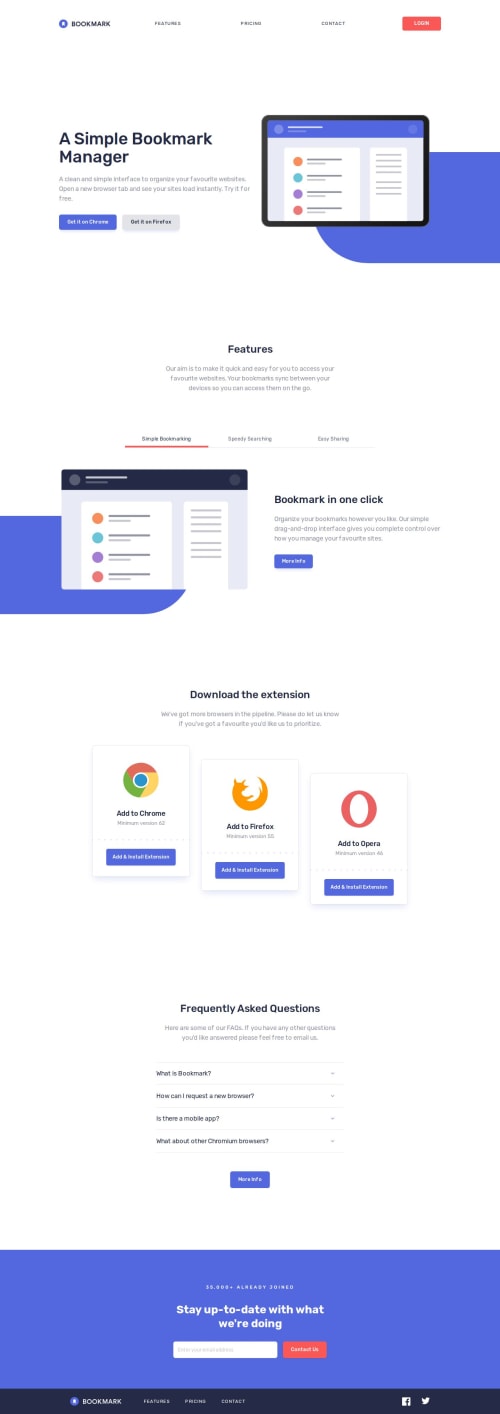
Bookmark Landing Page
next, react, tailwind-css, typescript, motion
@robcrock

Solution retrospective
What are you most proud of, and what would you do differently next time?
These project are getting easier and easier to complete. I have been extremely surprised by the skill development.
What challenges did you encounter, and how did you overcome them?Nothing too bad. I'm learning to leverage AI more and more.
What specific areas of your project would you like help with?Let me know how I could animate the form error message in a clever way.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Robert Crocker’s solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord