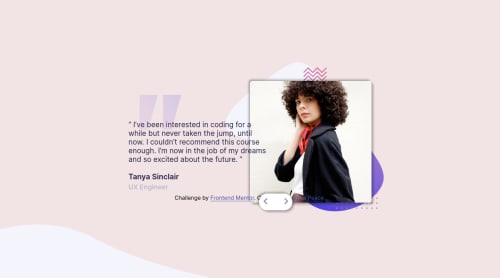
Bootcamp testimonial slider using HTML/CSS GRID AND VANILLA JAVASCRIPT

Solution retrospective
I Used position: absolute, opacity: 0 and opacity:1 to remove one of the slides then i used the prev and next button to toggle the classes with opacity to change the slides
section{
position:absolute;
}
.john {
opacity: 0;
}
.john.move {
opacity: 1;
}
.tanya.hide {
opacity: 0;
}
JS
function controlBtns() {
nextBtn.addEventListener("click", () => {
tanya.classList.toggle("hide");
john.classList.toggle("move");
});
prevBtn.addEventListener("click", () => {
tanya.classList.toggle("hide");
john.classList.toggle("move");
});
}
- I feel like this only worked because there were two slides and may not if there are multiple slides
My question is what is a better way of creating slides like this one
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Nneoma Njoku's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord