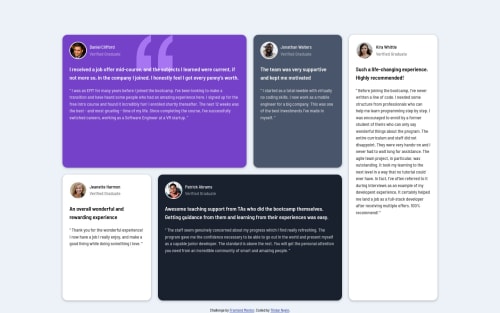
Submitted about 3 years agoA solution to the Testimonials grid section challenge
Bootstrap CSS HTML
@thidarnyien

Solution retrospective
I want to know how to adjust grid columns' height.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Thidar Nyein's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord