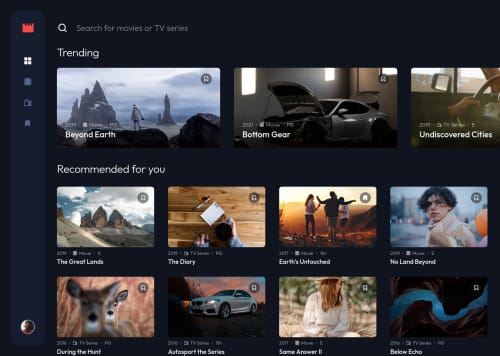
Browse videos app - React, SCSS

Solution retrospective
I went with local storage to store the users bookmarked items, so they persist on refresh.
Thank you for any time spent on feedback!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @mattstuddert
Excellent work on this challenge! You've hit the nail on the head with the design comparison. I like the subtle animations you've added as well. Here are a couple of small pieces of feedback:
- If you scroll down on a page and then navigate to a new one, the screen remains halfway down the page. I'd expect it to pop up to the top when navigating to a new page.
- The items are duplicated between the Movies and TV Series sections on the Bookmarks page. So there are movies showing in the TV series section and vice versa. You could use
.filter()instead of map to return only the items of a given category.
Amazing work overall. Keep it up! 👍
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord