Browser extension manager UI built with REACT | JSX | VITE - MikDra1

Solution retrospective
💻 Hello Frontend Mentor Community,
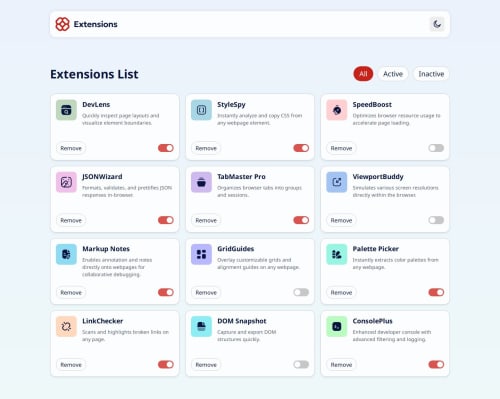
This is my solution for Browser extension manager UI.
- Scored 99,75% on Google Pagespeed Insights! 🚀
- Solution with 100% W3C validation accuracy! 🌟
You should be able to:
- Toggle extensions between active and inactive states
- Filter active and inactive extensions
- Remove extensions from the list
- Select their color theme
- View the optimal layout for the interface depending on their device's screen size
- See hover and focus states for all interactive elements on the page
Additionally:
- Your preferred theme will be saved in localStorage, ensuring that your chosen theme is applied automatically whenever you revisit my site.
🛠️ Built with:
- HTML ✨
- CSS 🎨
- JavaScript 🧾
- React ⚛️
- Vite.js 💡
- Context API 🛒
- Styled-Components 💅
- Fully responsive design crafted with a mobile-first approach 💻
- Enjoyed every moment coding this! 😎
- Feedback is always welcome—let’s grow together! 🌱
- Completed 35 out of 44 Junior Challenges so far—keeping up the momentum! 🔥
- All free Junior Challenges finished 🔥
- 👨💻 Join me on my coding journey as I tackle advanced challenges and add innovative touches to every project.
- As I am developing in my journey with React I'm really looking forward to hearing your thoughts and suggestions! 💡
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on MikDra1's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord