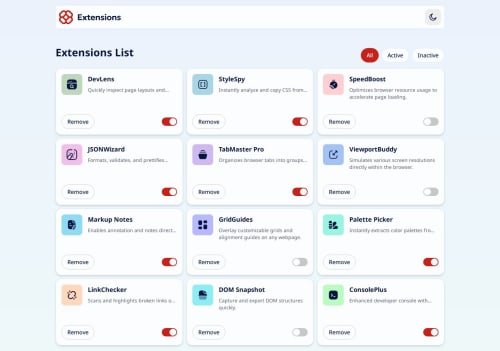
Browser extension manager UI (React,TailwindCSS,Zustand)

Please log in to post a comment
Log in with GitHubCommunity feedback
- P@ttsoares
Very elegant solution! Some observations:
-
If one removes all extensions, there is no way to reset the page. That last card telling "BAKKA! NOTHING IS LEFT!" should have only a 'reset' button to bring back the page to the beginning.
-
To configure custom colors, for example, one will have less typing work if all stays in tainwil.confg.js. Your approach was first defines them in a .css and then pass the vars to Tailwind.
-
Usually we define the directories in the plural, like assets and componentS.
Just minors observations. Your code is sound...
-
- @Xjanus12x
I would greatly appreciate your feedback on my project so that I can make improvements. Thank you in advance for taking the time to share your thoughts with me.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord