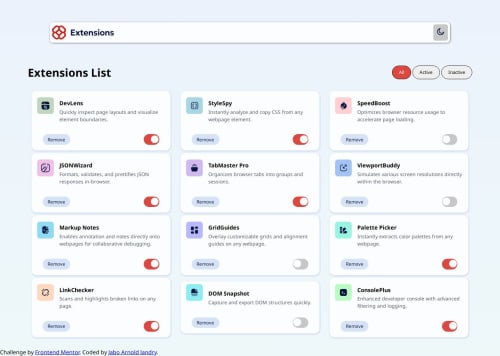
Browser extensions manager UI

Solution retrospective
making it through the whole project and applying the dark mode functionality which I feared to use but now I am comfortable with it and the use the auto-fill to make the grid more responsive with one line of CSS without needing to define more media queries, and yeah to able to complete the project with minimal use of media queries was also a genius of me and the help of the internet though not AI 😀😀.
What challenges did you encounter, and how did you overcome them?making it responsive as well as making it dark mode functionality to work, I used different online resources just figure out that we would have to use localStorage in js to make it last.
What specific areas of your project would you like help with?I have trouble making the logo to appear as white on dark modes any suggestions would be a great help!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on jabo Landry's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord