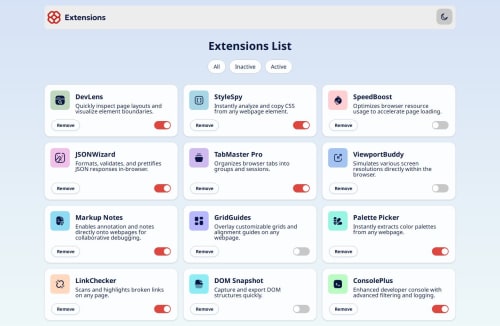
Browser Extensions Manager UI • ES6 Modules & CSS Custom Properties

Solution retrospective
I’m most proud of how cleanly I modularized the JavaScript into ES modules—separating cards, filters, theme toggling, and animations into their own files. That separation made it much easier to reason about each piece and to find bugs quickly. I also tackled the smooth “slide-out” animations by listening for the animationend event rather than hard‑coding timeouts, which gave the UI a very polished feel.
Next time, maybe I’d set up ESLint, Prettier, and/or Husky before I ever wrote a line of code so I’d never slip in typos like toUppercase() or miss backticks in the README. I’d also integrate a lightweight bundler (e.g. Vite) early on to avoid the trial‑and‑error of fixing relative paths for assets on GitHub Pages.
-
Relative asset paths on GitHub Pages I kept getting 404s for my icon paths because I was treating them as if they resolved from the JS file’s folder, not the HTML’s base URI. I diagnosed it in DevTools (inspecting the
srcon the<img>), learned howdocument.baseURIworks, and finally switched to./assets/images/...from the page root. -
Toggling icons vs. system media queries Using
<picture>withprefers-color-schemeforced the browser to ignore my JS‑driven theme toggles. The fix was to remove the<source>tags altogether and manage the<img>’ssrcentirely in code, giving me full control. -
Off‑by‑one in filtering logic My first filter callback forgot to declare
(item) =>, soitemwas undefined and no cards ever rendered. Once I caught that in the console, it was a quick fix—but a good reminder to write small, testable functions.
-
Unit testing strategy I’d love guidance on writing Jest tests for DOM‑heavy modules. For example, how to simulate clicks on the filter buttons and assert that only the correct cards remain.
-
Optimal bundler setup Recommendations on a minimal Vite or Webpack config that handles ES modules, hot reloading, and static assets (images, fonts) without too much boilerplate.
-
Accessibility improvements Feedback on additional ARIA attributes or keyboard‑navigation patterns for the card list and theme toggle beyond the
aria-labelI already added.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Thiago Lorhan's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord