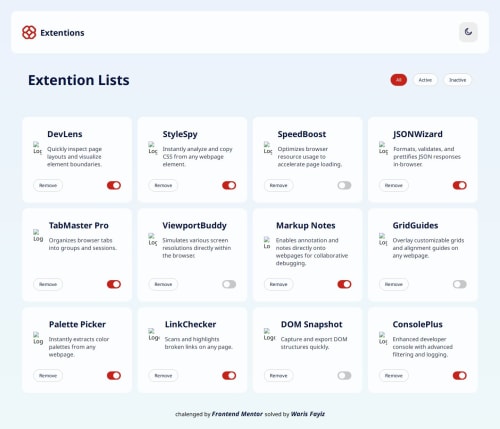
Browser Extenstion Manager UI

Solution retrospective
For the first time I used the dark-theme handler very easily. I created a .dark class in css that when the theme switcher button clicked it will add to the body of the html. It was very fun for me.
What challenges did you encounter, and how did you overcome them?My chalenging part was implementing the remove, active, and inactive functionallity but I used the chatGPT to help me overcome this challenge. I declare a state for the extentions that When the remove button clicked it will filter the Extentions, and update the state.
What specific areas of your project would you like help with?I will be very happy to get the feedbacks about using states in this project.
Thank you.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Mohammad Waris Fayiz's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord