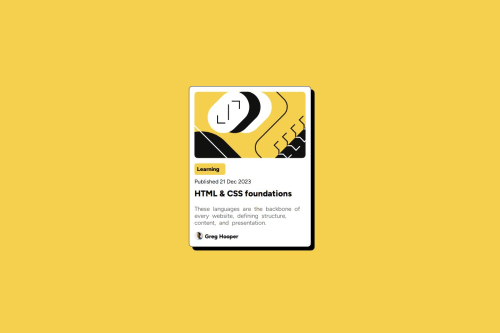
build blog-preview-card using HTML and CSS

Solution retrospective
I applied CSS Flex to this challenge which makes each element look neater and maybe next time I will use a grid to replace flex in arranging the position
What challenges did you encounter, and how did you overcome them?adjust the width of what I made to what is in the design source. the way to solve it is just to estimate it
Please log in to post a comment
Log in with GitHubCommunity feedback
- @zxc-w
Awesome. You used flexbox correctly and on point.
I have a few simple suggestions:
-
In your
.tagselector, instead of usingwidth: 75px;you can use something likewidth: fit-content;orwidth: min-content;to make the width just as much as the content inside it. -
In your
.personyou used flexbox which is correct but if you make the image bigger, you will notice that they are not on the same horizontal line. You can usealign-items: center;to center them vertically and they will appear on the same line.
For mobile devices, you should use media queries to make it a little smaller and more suitable for those devices.
Marked as helpful -
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord