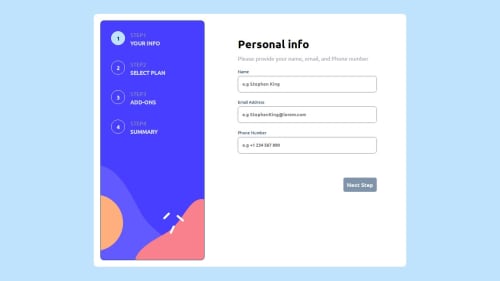
Building a Multi-Step Form with React, Styled Components, react router

Solution retrospective
Solution Retrospective What are you most proud of?
Dynamic Step Navigation: I’m particularly proud of how the steps in the multi-step form were linked dynamically using React Router. This allows users to navigate between steps smoothly and provides a clear, structured flow. Styling: The design of the form, especially the sidebar, came out great using Styled Components. It feels modern and clean, and the flexibility of this styling method made it easy to implement responsive designs. Error Handling and Form Validation: Implementing basic validation checks to ensure users can’t skip important fields helped make the form more robust and user-friendly. What would you do differently next time?
Use a More Robust State Management Solution: While React’s built-in state management worked fine for this project, I would consider using a more robust solution like Redux or React Context API for larger, more complex multi-step forms. This would make managing the state across multiple steps and components easier and more efficient. Add Animations and Transitions: Next time, I would add smooth transitions between form steps to enhance user experience. This would provide a more engaging feel as users move through the form. Improve Error Boundaries: Handling errors with more detailed error boundaries and alerts would give users clearer feedback if something went wrong. Implement Backend Integration: While this form collects user data effectively, integrating it with a backend API or service for persistent storage or sending the form data would complete the form’s functionality. Would love to hear feedback on the potential enhancements and suggestions for improving the state management!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on abdulsalam11-alao's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord