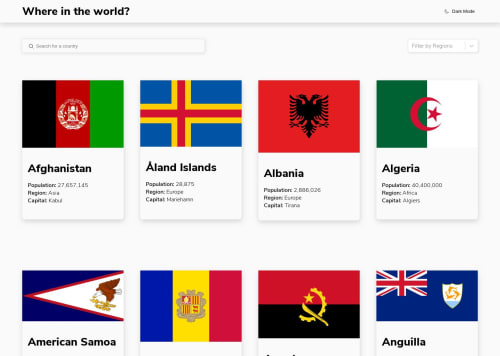
Submitted over 3 years agoA solution to the REST Countries API with color theme switcher challenge
Built using CRA
react
@just-a-devguy

Solution retrospective
This was my first time using React or an API on my own for that matters, so please whatever feedback that can be provided would be extremely appreciated.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Adler G Luders's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord