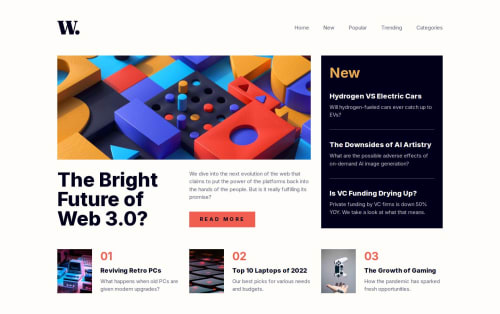
Built with NextJS, Tailwind CSS, and Typescript

Solution retrospective
I made an effort to take this project to the next level by implementing several things that were not required but would harden my knowledge and give me additional practice:
- ⭐️ Made this project a bit harder by implementing an external data feed. I created a data type for the article object and stored the articles in an array separately, allowing me to simulate how a real-world news site would have it.
- ⭐️ Abstracted the business logic of pulling the most popular, newest articles and the featured into separate hooks. By the way, it required expanding the article object to add rank and publish date.
- ⭐️ Implemented a design system through CSS global variables, making it possible to theme this project down the road if needed. It all included not only colors but also spacing and fonts.
- ⭐️ Implemented fonts and space fluid sizing using the clamp CSS function, allowing smooth expansion and contraction with the viewport's size.
- ⭐️ Crafted a fully accessible mobile hamburger slide-out drawer, which included locking scroll ability for underlining content, limiting the ability to tab only to mobile slide-out drawer, and making all button aria accessible by adding screen reader-only labels.
The most challenging task was different from what I expected. 🤓 I tried to lay out all of the items for the desktop design using a flexbox, which proved to be very challenging in aligning the bottom section with the featured article. 😅 However, I quickly realized that I was taking longer than I should have and switched to a CSS grid, which let me quickly lay out the desktop version. 🤩🎉🎊
What specific areas of your project would you like help with?Any feedback is highly appreciated! 🫶
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on solvman's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord