card 2

Solution retrospective
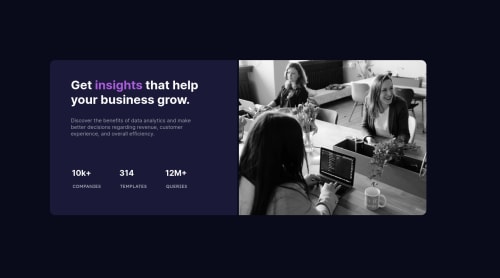
Esse foi extremamente difícil não conseguir deixar a imagem com a cor rosada
Please log in to post a comment
Log in with GitHubCommunity feedback
- @correlucas
👾Hello Asaph, congratulations on your solution!
Nice code and nice solution! You did a good job here putting everything together. I’ve some suggestions for you:
1.To get closer to
overlay effecton the photo as the Figma Design its better you usemix-blend-mode. All you need is thedivunder theimagewith thisbackground-color: hsl(277, 64%, 61%);and applymix-blend-mode: multiplyandopacity: 80%on theimgorpictureselector to activate the overlay blending the image with the color of the div. See the code bellow:img { mix-blend-mode: multiply; opacity: 80%; }Here's a good article explaining these effects with mix-blend-mode:
https://developer.mozilla.org/en-US/docs/Web/CSS/mix-blend-mode2.A better way to work this solution image, the product image is by using
<picture>to wrap it on the html instead of using it as<img>orbackground-image(with the css). Using<picture>you wrap both images (desktop and mobile) and have more control over it, since you can set in the html when the images changes setting the screen size for each image.ote that for SEO / search engine reasons isn’t a better practice import this product image with CSS since this will make it harder to the image.Here’s the documentation and the guide to use this tag:
https://www.w3schools.com/tags/tag_picture.asp3.Think about using relative units as
remoreminstead ofpxto improve your performance by resizing fonts between different screens and devices. Anyhow, if we want a more accessible website, then we should use rem instead of px. REM does not just apply to font size, but to all sizes as well.✌️ I hope this helps you and happy coding!
Marked as helpful - @thirraz
Opa irmão, tranquilo? Você pode tentar deixar a imagem rosada colocando uma <div> que sobreponha a imagem (que tenha a mesma largura e altura), colocando a cor e diminuindo a opacidade. Tente isso, e se houver alguma dúvida é só dar um toque 😎👍
Marked as helpful - Account deleted
Hey there! Here are some suggestions to help improve your code:
- This challenges requires the use of two images 🎑 for different breakpoints. The Picture Element will facilitate this.
Here is an example of how it works: EXAMPLE
Syntax:
<picture> <source media="(min-width: )" srcset=""> <img src="" alt=""> </picture>More Info:
https://www.w3schools.com/html/html_images_picture.asp
https://web.dev/learn/design/picture-element/
-
The stat numbers are not headings. They should be wrapped in a Paragraph Element.
-
Your content is not fully responsive. Here is a link to Google Developer’s site that will teach you how make it 100% responsive:
If you have any questions or need further clarification, let me know.
Happy Coding! 👻🎃
Marked as helpful - @jcbotero
Hi Asaph! Nice code!. I would like to add that you can modify the color of the main img with this property in CSS : selector { mix-blend-mode: multiply; opacity: 80%; } The first one modify the color over the image, and with the second you can control the opacity of the first property. Regards!.
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord