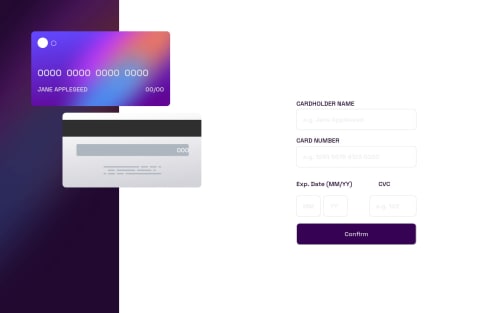
Card details form using vanilla js and keyframe animations

Solution retrospective
I thought this was a very good challenge in that I didn't go in 100% sure how I was going to implement this. Mainly I was wondering how to handle the validation and I hope I didn't go overboard, especially on the card number. I wonder if I'm better off just letting the user input the number without a space or not.
I added my own little touch to the form submission and I'm proud of the animation I made. The way I did this was creating keyframe animations in the css and then adding them in the javascript using the style property during the submit event if the form is valid.
I'm going to refactor this code in some way. Maybe use some helper functions? I'm open to feedback
#UPDATE If you try to put in a visa/mastercard/discover, the logo will now appear in the input and on the top right corner of the front card.
Happy coding!
Matt
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Matthew Van Pelt's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord