Cartão Interativo Responsivo com HTML, CSS e JavaScript

Solution retrospective
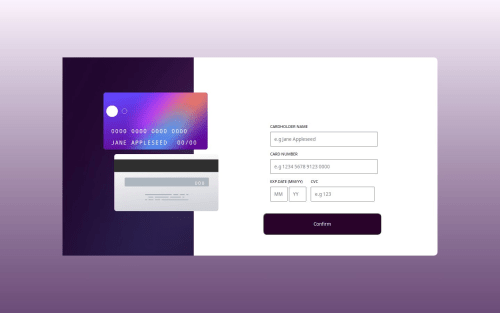
Me orgulho muito do design final do projeto e de conseguir fazer o cartão funcionar de forma dinâmica, mostrando as informações conforme o usuário digita. Foi minha primeira experiência criando um layout interativo com HTML, CSS e JavaScript.
Na próxima vez, eu dedicaria mais tempo a organizar melhor meu código, para que ele fique mais limpo e fácil de entender. Também quero aprender a escrever funções mais eficientes e usar boas práticas, como separar melhor a lógica da apresentação.
What challenges did you encounter, and how did you overcome them?Um dos principais desafios que enfrentei foi tornar o layout totalmente adaptável utilizando media queries. Embora tenha conseguido fazer o design funcionar bem em vários tamanhos de tela, percebo que em alguns dispositivos móveis, especialmente quando usados na posição horizontal (deitados), o cartão pode não estar perfeitamente ajustado.
Para tentar superar essa dificuldade, estudei as melhores práticas para media queries, testei em diferentes resoluções e dispositivos, e fiz ajustes progressivos. Ainda assim, reconheço que essa é uma área onde posso melhorar e pretendo aprofundar meus conhecimentos para garantir uma experiência consistente em todas as telas.
What specific areas of your project would you like help with?Ainda estou aprendendo e não tenho muito conhecimento técnico, por isso gostaria de receber feedback sobre as partes do meu código que posso melhorar. Quero entender melhor quais práticas são mais recomendadas e como deixar meu código mais organizado e eficiente.
Também gostaria de dicas para aprimorar a responsividade e a validação do formulário, para garantir que meu projeto funcione bem em diferentes dispositivos e situações.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @thisisharsh7
Great job on implementing an interactive credit card form! 🎉 That's a solid first step into JavaScript and responsive design.
Highlights:
- ✅ Clear layout and structure using semantic HTML.
- ✅ Real-time card updates enhance user experience.
- ✅ Use of media queries to adapt layout on different screens.
Suggestions:
-
Code Organization:
- Use more descriptive
id/classnames (inunber→card-number). - Separate logic from presentation: consider adding a separate JS file (
script.js) and placing styles instyle.css.
- Use more descriptive
-
Form Validation:
- Add JavaScript validation for number fields to avoid non-numeric input using
input type="text"+ regex ortype="number"where appropriate. - Use
patternattribute in HTML to define allowed formats (e.g.,pattern="\d{4} \d{4} \d{4} \d{4}"for card number).
- Add JavaScript validation for number fields to avoid non-numeric input using
-
Responsiveness:
- Improve mobile landscape layout: ensure consistent spacing and alignment.
- Use
flex-wrapandgapfor better scalability.
-
Accessibility:
- Add
aria-labelsfor better screen reader support. - Use
<fieldset>and<legend>for grouping form elements semantically.
- Add
Keep going! You're off to a great start. 🚀
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord