Chall using Flex, Grid, Javascript and some responsives

Solution retrospective
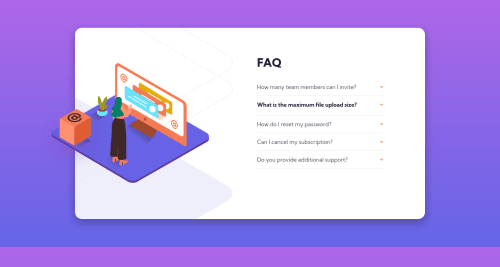
Hello guys, I'm back ! There is my second chall to learn Javascript, the accordion menu is very useful and cool to practice ! Yes, yes... my responsive for the left part is dégueulasse sa mère, I didn't succeed, especially on the box. I think I coded on a mistake (I should put an height in % or min/max), because my container is too big for the page in 375px and when I change this, everything breaks. (logic) And, how I could hide the image corner without hide the box? (I would use "overflow: hidden; but the box was hide)
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Zoulanders's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord