Submitted over 2 years agoA solution to the NFT preview card component challenge
Challenge#3-NFT
@walkerlyna

Solution retrospective
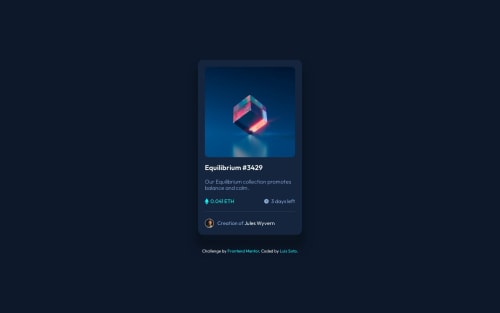
I need suggestions, everything is very helpful to me. It's my first time creating a hover effect on an image. I followed a video tutorial to some extent. -How can I make the hover appear directly on top of the image? When I hover over the image, the container with the eye appears slightly below. I'm not sure if I explained myself well or if there are other ways. What is the correct way to show the eye perfectly on top of the NFT image?
Thank you.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Luis Soto's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord