Character Counter built with REACT | VITE | JSX - MikDra1

Solution retrospective
💻 Hello Frontend Mentor Community,
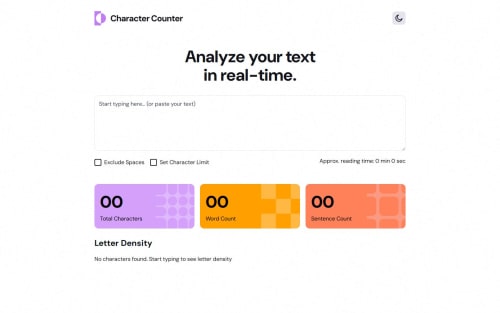
This is my solution for Character Counter.
- Scored 97,75% on Google Pagespeed Insights! 🚀
- Solution with 100% W3C validation accuracy! 🌟
-
You should be able to:
-
Analyze the character, word, and sentence counts for their text
-
Exclude/Include spaces in their character count
-
Set a character limit
-
Receive a warning message if their text exceeds their character limit
-
See the approximate reading time of their text
-
Analyze the letter density of their text
-
Select their color theme
-
View the optimal layout for the interface depending on their device's screen size
-
See hover and focus states for all interactive elements on the page
-
Additionally:
-
Your preferred theme will be saved in localStorage, ensuring that your chosen theme is applied automatically whenever you revisit my site.
🛠️ Built with:
- HTML ✨
- CSS 🎨
- JavaScript 🧾
- React ⚛️
- Vite.js 💡
- Context API 🛒
- Styled-Components 💅
- Fully responsive design crafted with a mobile-first approach 💻
- Enjoyed every moment coding this! 😎
- Feedback is always welcome—let’s grow together! 🌱
- Completed 34 out of 43 Junior Challenges so far—keeping up the momentum! 🔥
- Completed 2 out of 11 Junior Premium Challenges 🔥
- 👨💻 Join me on my coding journey as I tackle advanced challenges and add innovative touches to every project.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on MikDra1's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord