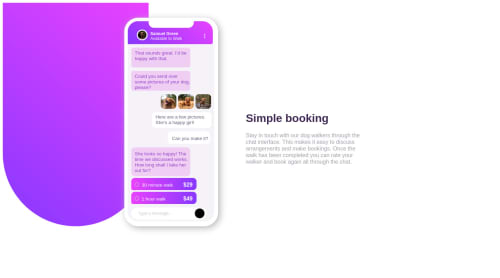
Chat App CSS Illustration

Solution retrospective
I have a little issue with the extra space on the left side when on mobile, is there a way to have the width fixed
Please log in to post a comment
Log in with GitHubCommunity feedback
- @grace-snow
Hi Phyf3,
As this isn't responsive at the moment and is using a lot of pixel values and relative positioning, I'd recommend you take a step back and complete some of the easier challenges for now. Then come back to this and see what you can do to refactor.
Best of luck with it
- @SzymonRojek
Hi Phyf3,
According to your question, try to reset the CSS styles by adding this selector:
* { margin: 0; padding: 0; box-sizing: border-box; }It should help. Let me know.
Greetings :D
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord