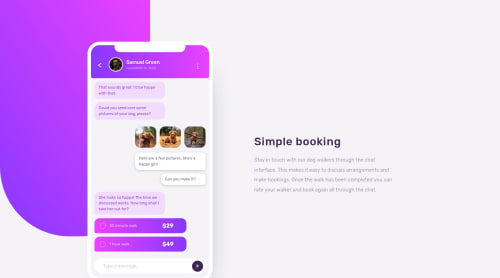
Chat App CSS Illustration

Solution retrospective
Hi everyone! Tried my hand at this challenge. Not sure if in the real world you actually build the phone design using CSS? I think creating the image using Photoshop will be a lot easier 😅 but I guess that's the challenge. Please take a look at my work and leave a comment! I'm sure there are many things I can improve. Thank you!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @correlucas
Hey Charmonder! Its amazing to see how much you've improved since the first solution I saw. I can see that you're on your way to catch `em all! Keep it up! I can imagine how hard is this challenge and I'm looking forward to do it one day (I don't have idea the amount of divs to make the chat boxes hahah). Keep posting amazing content bro =)
- P@john-mirage
Hello,
The brief challenges us to animate the chat interface, that's why it should be made in HTML & CSS.
Your users should be able to: - View the optimal layout for the component depending on their device's screen size - See the chat interface animate on the initial load (optional)But you right, in real world, animated svgs is better than css in my opionion. You basically design your phone on a design app and export an svg. After, you just have to animate the svg paths.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord