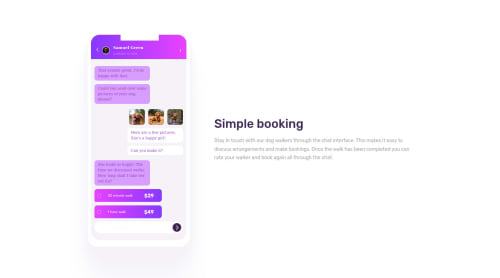
Chat App Illustration using HTML & CSS

Solution retrospective
Hey guys and girls,
this was a really fun project. And I have discovered new learning potential:
- I couldn't quite manage to draw the background shapes with CSS.
I googled and tried different things with clip-path but it didn't work out. I guess it is possible though. Or is there another solution to it? Maybe I should just create an svg and use it as the background shape?
Also, I didn't find out how to implement those round corners at the top of the smartphone.
Would highly appreciate receiving some feedback of you guys. Thanks in advance and happy coding! :)
Please log in to post a comment
Log in with GitHubCommunity feedback
- Account deleted
Looks ok, except at different screen sizes the phone either has a huge space after the text bar, or get's too small and the text bar is out of the frame.
The background shapes can be done with css, it's quite easy. And the rounding the corners of the notch can be done with border radius, just have to do border-radius: 0 0 0 0, and change the one value of that corner you want rounded.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord