Chat App Responsive

Solution retrospective
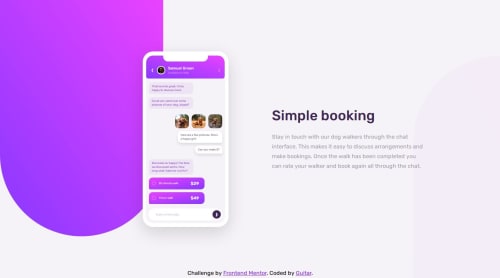
I created the phone close to the design by using css.
What challenges did you encounter, and how did you overcome them?I spent quite a lot of time craeting the arrow. Despite the difficulty, I managed to achieve it. by using flexbox and transform to translate.
What specific areas of your project would you like help with?My background illustrations is quite not match the design exactly because
when, I set the size of the illustrations equally to the figma design and adjust it where it should be. It creates the bottom scrollbar. I have fixed this problem by using overflow: hidden on the body but it doesn't work. Eventually, I made the illustrantions to not go beyond the screen and it looks similar but it is not match the design exactly.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on GuiTar's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord