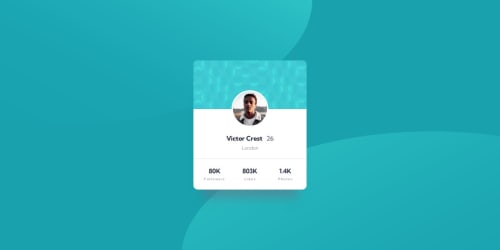
Class based solution for profile card component

Solution retrospective
How to insert and position (scale) background circles in a way to look just like in the design, that was the most difficult part for me.
Should i use background images, or absolute positioning, or something else.
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@danielmrz-dev
Hello there!
Congrats on completing the challenge! ✅
Your solution looks great!
The background pattern with the circles is a bit tricky, but here's how you can do it:
📌 Add this to the body:
background-color: var(--Dark-cyan); background-image: url("./images/bg-pattern-top.svg"), url("./images/bg-pattern-bottom.svg"); background-repeat: no-repeat, no-repeat; background-position: right 52vw bottom 35vh, left 48vw top 52vh;I hope it helps!
Other than that, you did an excelent job!
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord