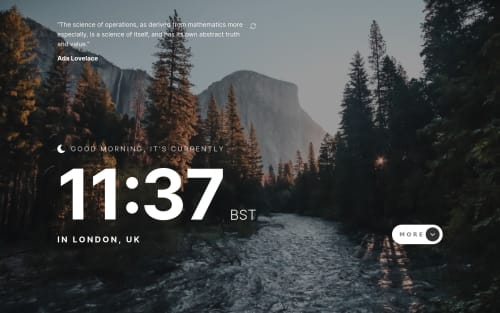
Clock app | Built with React

Solution retrospective
Feedbacks are welcome!
Many of the code were written when I got drunk last night 🤣, let me know if there is any broken part 😬.
Also, by the time I'm posting this solution, the Programming Quotes API seems broken and haven't back to normal yet, the update quotes function won't work. I will look for some alternative APIs latter on, so the quote will be static content for now.
Hope you like it 🍺!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @ApplePieGiraffe
Haha, Connor Z! 😄
Your solution still looks and works great! 👏
That loading clock animation is just amazing! 😍
The only thing I might suggest is to make sure the "Less" button doesn't get covered up by the information popup when the screen height decreases, since then it's not closable on smaller desktop screens (like mine, LOL). 😉
Happy coding! 😁
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord