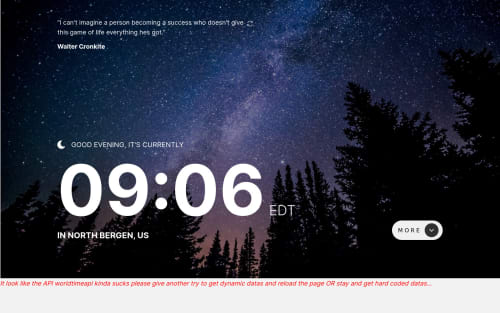
Clock App with React, Moment, Api, stylelint, scss

Solution retrospective
Hi :) Good challenge with a lot of skills covered. Sad tho that the API kinda sucks Any feedback on the React part would be really appreciate :) Thank you!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Shomy032
When i click "more" button scroll bar appear top left of screen , everything else works just fine. Good job :)
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord