Coding Bootcamp Testimonials Slider - NextJS React TailwindCss

Solution retrospective
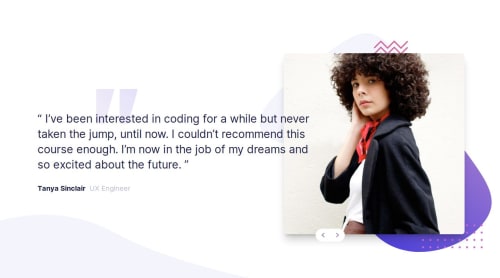
I would have spent more time making the layout closer to the mockup. Unfortunately, the full-page layout was too much without the Figma file. So I just focused on creating a basic slider.
Deploying with NextJS gave me some trouble. I spent some time figuring out the proper path for the background image URLs. The tailwind.config.ts didn't play nice with the deployment build. I needed to specify the direct path to the images, this is quite unusual .
Anyway, I am quite happy with the result. It could use a little refactor but this will suffice for now.
What challenges did you encounter, and how did you overcome them?The deployment... I spent some time reading issues on Tailwind's git repo. ChatGPT was no help on this one.
I had to append the page URL to the file's path in my tailwind.config.js. Hope this helps:
What specific areas of your project would you like help with?backgroundImage: { "footer-curve": `url('/fm-coding-bootcamp-testimonials-slider/images/pattern-curve.svg')`, "pattern-bg": `url('/fm-coding-bootcamp-testimonials-slider/images/pattern-bg.svg')`, "quotes-bg": `url('/fm-coding-bootcamp-testimonials-slider/images/pattern-quotes.svg')`, },
I am fine for now. I am having fun and learning so much from these challenges.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on shalri's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord