Coding bootcamp testimonials slider

Solution retrospective
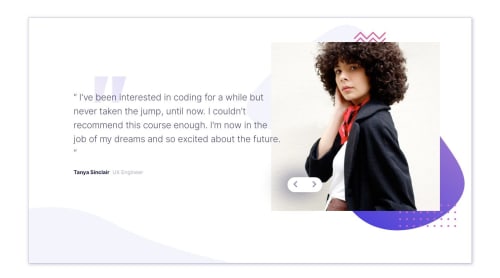
I want to have a single set of slide controls (next and prev buttons). I want to know how to fix position of these controls relative to image. I can do it at a fixed viewport width but as I change width the content adapt responsively and then button controls position changes.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @thisfncodeio
Not sure what @ayoeix means by making the picture relative and position the controls absolutely to the picture, that would be some serious CSS voodoo. Because absolutely positioned elements can only be positioned to the closest PARENT element that also has a position set or be positioned relative to the body element. ('body' has a position of static by default)
You can, however, wrap the controls and the photo in a container div, then set the container to a position of relative and the controls to a position of absolute. This will remove the controls from the normal document flow and the container div will collapse to enclose the picture (ie. Only be as high and wide as the picture [there might be some extra whitespace and the bottom of the container that can easily be removed by setting the image to vertical-align: bottom]) you can then position the controls to hang halfway outside the container div. There's plenty of ways to do this, you can set the top position to 100% then translateX it back -50%. You can set the left position of the controls to whatever floats your boat.
The good thing about doing it this way is that the controls and the image are now one element (the container) and resizing the browser will have no effect on the controls therefore it won't jump around the page.
If you found this helpful, please give me a thumbs up. Thanks. Good Luck.
- @tomiwaorimoloye
you should probably make the picture relative and make the controls absolute to the picture then use the "bottom" attribute rather than top.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord