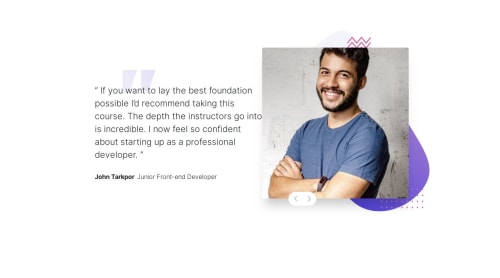
Coding bootcamp testimonials slider using boostrap 4

Solution retrospective
Hi all,
It would really help me if you could spare some time and look at my code and tell me how can I improve my coding skills or any other suggestions or advice are more than welcome. Thank you!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @nasratt
very nice and good looking. I noticed that the whole web page appears in the top left corner on a bigger screen. consider fixing it. wish U success.
- @mohzys23
Nice work but i noticed you didnt make use of heading tags which was needed to be used, very neat and nice code
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord