Submitted over 2 years agoA solution to the Interactive comments section challenge
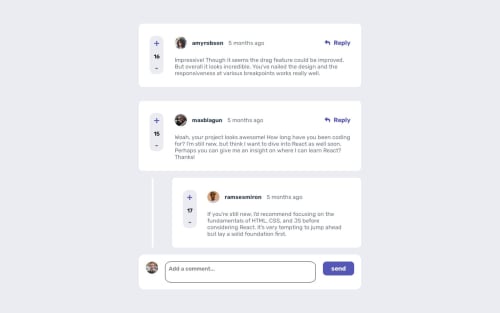
comment system🎯 with node.js vanilla js and gsap
animation, express, node, accessibility
@alex931d

Solution retrospective
hello this is my solution for interactive-comments-section i build the project using node.js and express for handling json CRUD i am very happy for the outcome and added more features like comment sorting and confetti when clicking upvote and added fade away comments. now you might wounder when you resize my website that the mobil view looks a bit funky thanks to frontendmentors weird design what is impossible with css.
what i found challenging this project was an great way to master json and a fun way to learn express.js and node
i found it very challenging to do the json crud's inside the replies
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on alexander's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord