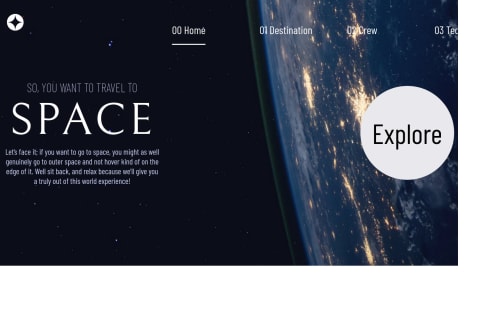
Submitted over 3 years agoA solution to the Space tourism multi-page website challenge
Completed it using Pure CSS, ReactJS, React-Router, and Framer-Motion
accessibility, react, react-router, react-testing-library, motion
@HarshPrateek559

Solution retrospective
I have updated the solution of this website and added animations using framer motion. The only problem it has now is that a weird white light flashes when changing the page for the first time.
I know that it is because of the white background of the body element, but I cannot figure out how to fix it. It looks annoying and unprofessional. I hope someone might have an answer to this problem.
I hope everyone would love this solution too.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Harsh's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord