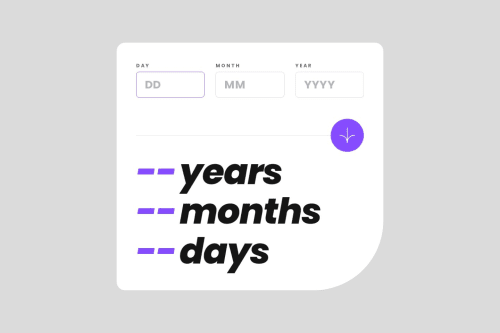
Completed with NestJS, TailwindCSS, RHF, Framer Motion, and DayJS

Solution retrospective
I'm proud of my work validating the actual dates, including leap years and days within each month. I utilized an awesome small DayJS library for that. Excellent find!
What challenges did you encounter, and how did you overcome them?The most challenging task was to figure out how to revalidate different interdependent fields using the React Hook Form package. After some research, I realized I could utilize the trigger() function provided by useForm(). I added that function to onChange() so that every field could have dependent fields revalidated.
I would love to have feedback on my coding style. Any suggestions for improvement or criticism are highly welcome!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @michelNice
Hi everyone,
I’m working on a responsive navigation layout and could use some assistance. Here’s what I’m aiming for:
On desktop: The logo should be on the left, and the navigation should be on the right side with the shopping cart as the last item in the navigation list. On mobile: The logo remains on the left. There should be a shopping cart icon in the center, and a clickable hamburger menu that changes to a close "x" when clicked. When the hamburger menu is clicked, the navigation should slide down from the top. You can check out my current setup and what I’m working towards through the following links:
GitHub:https://github.com/michelNice/Partiu-Russia
my website: https://nimble-genie-a7cc7e.netlify.app/
what I am trying to do: my website:https://partiurussia.com.br/
Any help or guidance on achieving this would be greatly appreciated!
Thanks!
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord