Submitted 8 months agoA solution to the Interactive rating component challenge
Component Composition, State Management and Conditional Rendering
react, tailwind-css
@tOnski86

Solution retrospective
What are you most proud of, and what would you do differently next time?
Made a few tweaks to the project so I can practice React + Tailwind CSS.
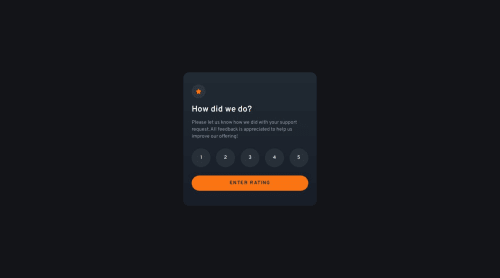
- Conditionally render the button text to show
Enter Ratingwhen there is no rating added, andSubmitwhen a rating is selected. - Added a
backbutton to the Success page.
My focus for this project are the following:
- Component composition in React to efficiently pass state and props.
- Reusable components. In this project, I created 2 button variants that accept a
variantprops, allowing me to reuse the button component. - Conditional rendering. I was able to render components and styles conditionally using state.
There are a few opportunities to improve the design's accessibility and functionality, but I am focused on getting reps to practice state management in React.
What specific areas of your project would you like help with?Feedback on the project's overall logic would be greatly appreciated! 🚀
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on tOnski86's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord