Conference Ticket Generator with React and Tailwind CSS

Solution retrospective
This was my first project to submit to Frontend mentor and to practice some React with conjunction with tailwind since i recently learned how to use it and i wanted to see how useful the tool was and i had to admit that is a powerful tool
Also went for a little self challenge to not use any external UI Library and to create my own component library for this specific project
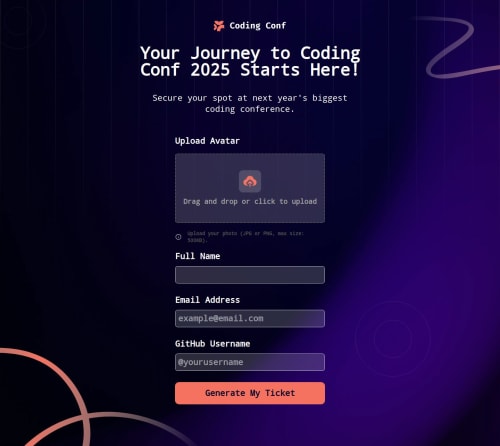
The element that cost me more to develop was the drag and drop element, since i am used to just import an drag an drop from an UI library and to learn how the Drag and drop API works in html was a challenge in this project. In the end with the help in the MDN Documentation and using Copilot and DeepSeek to understand how to implement this function i managed to go, for what i think, a satisfactory result
What challenges did you encounter, and how did you overcome them?Some things I want to improve an get better on are the code legibility and mantenible i understand i could decouple some functions or elements in the InputDragAndDrop.jsx and specially in the Form.jsx.
Also i want to start getting the habit of doing the test cases first and implementing automatic tests to assure the QA of the page, since i been having bugs almost every time i started to develop a new feature, some bugs there is to correct are the buttons remove and change image in the drag and drop and the fact that when you drop an image all the form resets.
What specific areas of your project would you like help with?Specially how to make the code more clean and modular, i think that the reason for some bugs happening in the app is specially for the form re-rendering for changing states in the Drag and drop part.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Diego QR’s solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord