
Solution retrospective
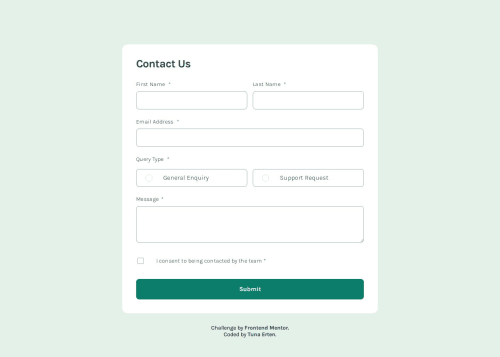
I struggled quite a bit with styling radio buttons and checkboxes, but after some research, I think I’ve figured it out. Other than that, I didn’t face many challenges. I realize now that I should plan and write the error messages in the initial HTML structure next time. Since I didn’t do that, I had to rewrite the code from scratch. Nevertheless, it was an enjoyable project. I’d appreciate any advice you can offer!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @KapteynUniverse
Merhaba Tuna, good job. I was thinking about going back an redo this challenge, now looking back i did a poor job back then :D.
Since you wrote the method on the form; get is not correct, get is to request data from somewhere like an api, post is the one you should use. Post is to send data to a server to create/update a resource.
Fieldset is to group related elements in a form, i think you can remove fieldset around the queries and change query-type div to a fieldset, legend also should be a direct child of the fieldset so it will be corrected with this way too. If you want, you can also wrap fname,lname and e-mail with a fieldset too i think.
A little bug; because of the positioning of the custom checkbox it is not possible to uncheck the consent button, you have to click either the label or a little to the left to the white space.
You can easily change the radio and checkbox color with this. This kinda broke your radios in your code tho but checkbox works, might need to change somethings if you wanna use it
input[type="radio"]:checked, input[type="checkbox"]:checked { accent-color: color; }This doesn't required if you have backend validation but i like frontend validations. You can put required attribute to the inputs, also autofocus to the first name for better accesibility. On a real page tho, contact forms usually be at the below of the page under other things, so autofocus might do harm than good in that scenario. There are also nice ways of styling the inputs and elements around them with frontend validation, for example it is possible to show error messages with CSS only. Ofc backend validation is very important.
For better accesibility i also recommend you to check aria labels. Forms are actually are more than they seem and great to learn accesibility.
Marked as helpful - @Samuel-501
I also had some problems on grid display and also with the divs
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord