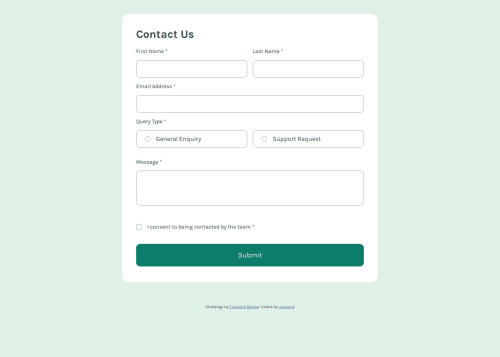
Contact form, pure JS (accessible with keyboard)

Solution retrospective
I am proud that I figured out how to style the form, but the JavaScript code is very clunky and needs to be cleaner.
What challenges did you encounter, and how did you overcome them?A lot of challenges. Styling the form and its components, adding an icon instead of the radio button, validating the input, and manipulating the DOM without JQuery. Eventually through trial and error, as well as searching documentation, I managed to get it working.
What specific areas of your project would you like help with?My page's layout is either responsive or centered on desktop. For some reason the form just refuses to be centered vertically, even when I set align-items to center. If I make the height fixed, everything slides off screen on mobile. I chose to make it responsive but it looks bad on desktop now :/
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Yaroslav Sventsitskiy's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord