Contact Form

Solution retrospective
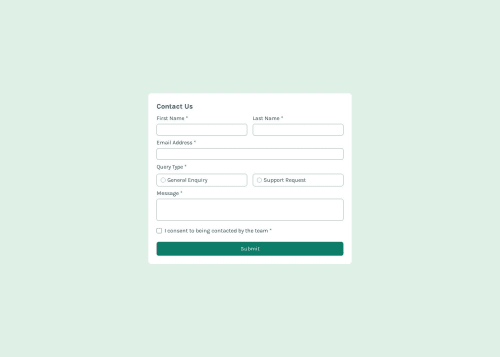
In this project, I have developed a responsive contact form designed to provide an intuitive and engaging user experience. To solve this challenge, I used several tools and techniques. I used Tailwind CSS as the CSS framework for styling, which allowed me to easily customize the design and make the elements on the page more responsive. I also applied JavaScript to add interactivity, such as form validation and animation using gsap on alerts that appear after submission.
What challenges did you encounter, and how did you overcome them?One of the biggest challenges I faced during this project was ensuring that the contact form could work properly across different devices and screen sizes. Initially, I struggled with creating responsive elements that work on tablets and phones. To solve this problem, I learned more about responsive CSS techniques and used Tailwind CSS to implement appropriate classes. I also used responsive testing tools to make sure my design worked well across all screen sizes. After several iterations and tests, I managed to create an interface that not only works but also provides a good user experience.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on VeranDev's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord