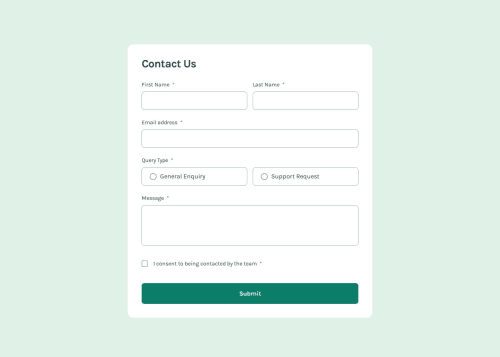
[React, JS, Formik + Yup, Vite, CSS Modules, PostCSS] Contact form

Solution retrospective
I liked that Formik allowed me to atomically break down form components into independent components like a UI kit.
Next time I would try using grid instead of flex, react-hook-form instead of formik, linaria+styled instead of css modules+postcss. In general, I would like to try more different libraries to understand their advantages.
What challenges did you encounter, and how did you overcome them?It was not obvious how to make friends between PostCSS and Vite, because in the official PostCSS documentation, there is not a single word about Vite. But if you look at the Vite documentation, there is one paragraph of text about PostCSS configuration. It would be best to look for information on two sides of the same coin.
It was also not easy to organize atomic hierarchy in Formik with the useField() hook and still keep a custom radio and checkbox.
What specific areas of your project would you like help with?It would be great to get tips on using Formik in this way. I have no confidence that the result correctly implements the Formik logic as intended by the library author.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on ErazorWhite's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord