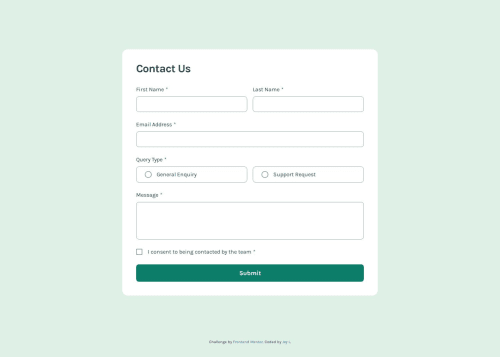
Contact Form with vanilla JavaScript

Solution retrospective
Trying out radio and checkbox input types that it wasn't familiar to me was the best experience I had from this challenge. It was quite challenging but definitely worth trying. If I didn't challenge myself with it, I would have made a custom radio button and checkbox.
I think it's crucial to keep on challenging yourself and get out of your comfort zone to grow new skills. That's what I've learned from this challenge.
What challenges did you encounter, and how did you overcome them?Working with input types(applying custom styles, manipulating programmatically) was a bit challenging. I wasn't happy with myself that I didn't even know how and where to start with and I've started programming for quite amount of time. I had to google it and adjust the code.
But I think it's better to learn even if though you think is late than not knowing at all.
What specific areas of your project would you like help with?Any feedback would be grateful.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Umar094
form validate code is good I see, don't know about inside) but it better then others
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord