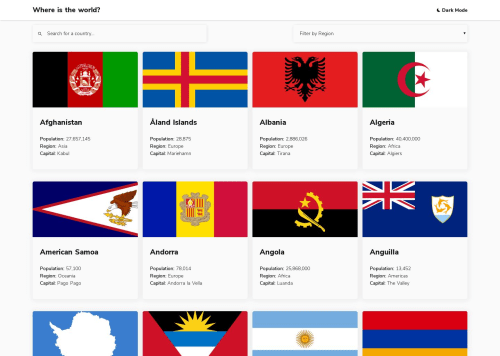
countries api created with Nuxt.js, light/dark mode, styled with scss

Solution retrospective
Tried to implement this solution with Vue and Nuxt. Any suggestions how to improve my code from vue experts are much appreciated. Good luck with challenges a have a great day, fellow coders😉
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@MarkoNikolajevic
You did an amazing work on this project! I noticed that when you filter by region, this value appears as text on the filter by name input
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord