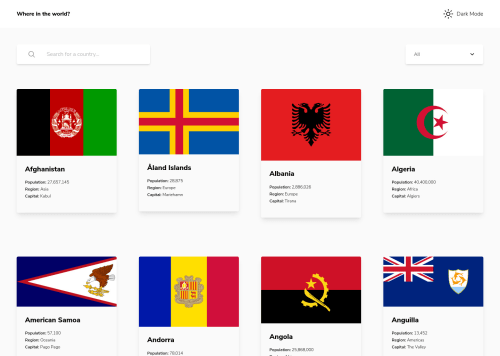
Countries Explorer made with React, react-router and tailwindCSS

Solution retrospective
Hi people! This challenge lead me to learn a lot of stuff... This was a nice experience. I started this with the idea of using Styled Components, but that was not for me... I made a mess with all of those components. So I decided to just keep going with TailwindCSS (love to Tailwind).
I struggle with performance so Google chrome Lighthouse was with all the time. I applied code splitting in some parts of the app but no everywhere, to maintain a nice UX.
Any advice is welcome, thanks!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Sergio0831
Nice project. Did you use some library for dropdown select?
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord