Countries list challenge using NextJS ,Tailwind and Typescript

Solution retrospective
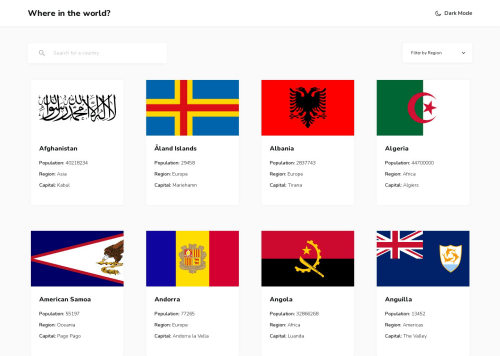
Hi ! This is my solution for the countries web app. I used NextJS and Tailwind for the UI, and the Countries REST API provided.
One thing that I'm sad about is that the API does not provide a way to paginate the app, and not real ID field. For the first time I found a way to implement a dark theme really easily, and maintenable way, so this is cool
Also, I would have appreciate if the Figma was as detailled as the one from the Planets challenge was
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Jason Savelli's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord