Submitted over 2 years agoA solution to the REST Countries API with color theme switcher challenge
Countries site using Next Js
accessibility, fetch, next, sass/scss, typescript
@JAleXDesigN

Solution retrospective
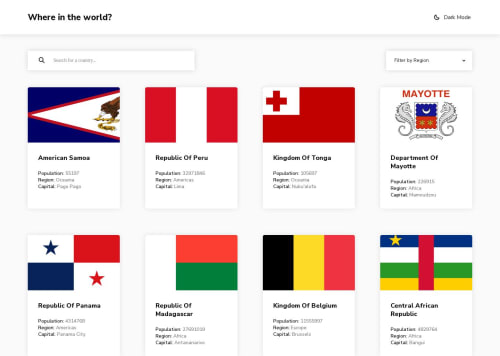
Hello community, this is my solution to the "REST Countries API with color theme switcher" challenge, I have added the required functionalities for search, filtering by region and color mode, as well as a pagination to show a certain number of elements per page.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Alex Holguin's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord