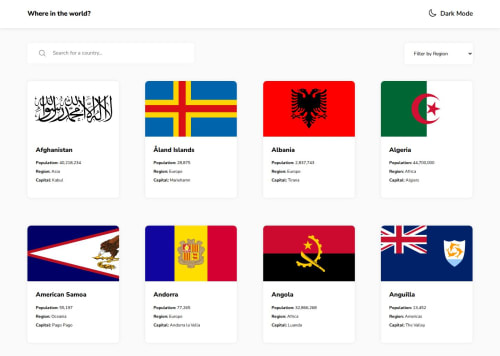
Country Search Page using Angular and CSS

Solution retrospective
👽 Hello! I'm María and this is my solution for this challenge✨
Build with:
- Angular
- HTML
- CSS (flex, grid)
- Media queries
- BEM Notation
- Mobile first workflow
Any recommendation is appreciated
Please log in to post a comment
Log in with GitHubCommunity feedback
- @RaviGahire
I just checked your project it’s good, you did a nice job! But I have one small suggestion: in the Filter by Region dropdown, you should add <option hidden>Filter by region</option>.
- @thisisharsh7
Hey, Great work! You've built a clean and well-structured solution using Angular. The use of modular components (like filter-by, item-card, and nav) is well organized.The site is responsive across different screen sizes.
One suggestion for UX: consider adding a subtle transition effect to the
.cardelement on hover (like a box-shadow or transform scale). This will make the UI feel more dynamic and polished.Example:
.card:hover { transform: scale(1.02); transition: transform 0.3s ease; }Also, great job keeping your Angular file structure clean! Just make sure to periodically remove unused test/spec files or empty boilerplate if they're not in use.
Overall a nice work - happy coding!
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord