Submitted over 1 year agoA solution to the Social links profile challenge
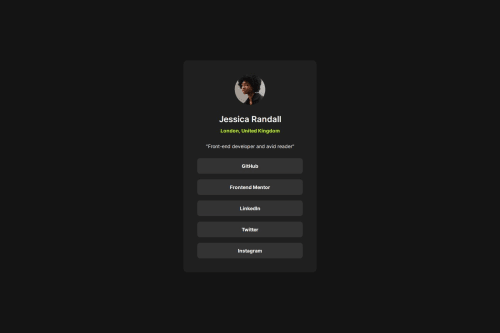
Creating a social link profil using HTML & CSS
@CHBNDJ

Solution retrospective
What are you most proud of, and what would you do differently next time?
NONE
What challenges did you encounter, and how did you overcome them?NONE
What specific areas of your project would you like help with?NONE
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Nadji CHABANE's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord