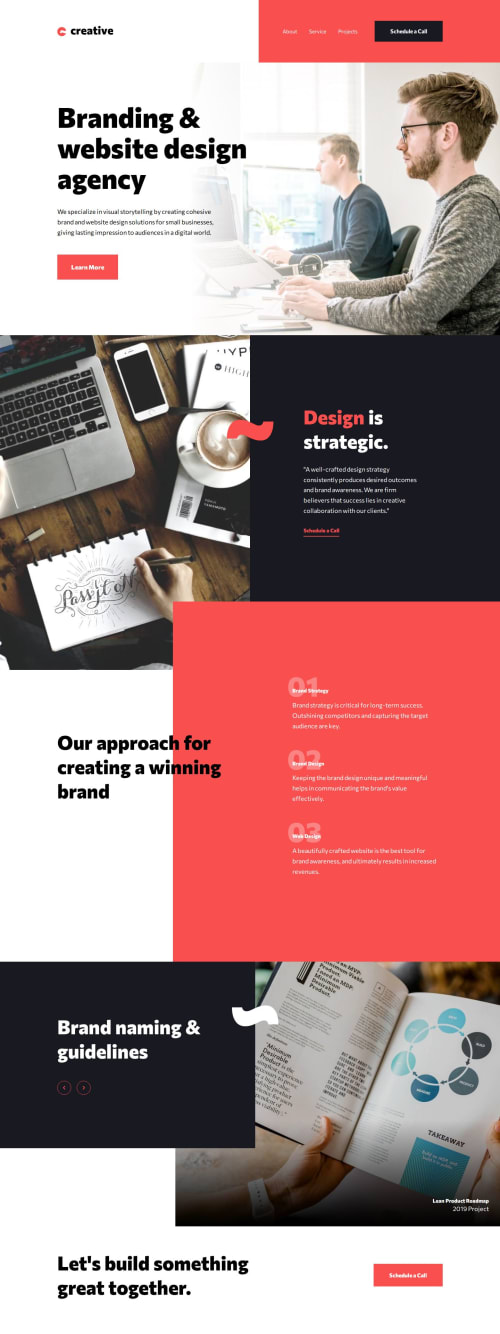
Creative Agency Webpage, Animated Slider ✅✅ w/ HTML, CSS, JS

Solution retrospective
Made with:
- HTML 🦴
- CSS 🎨
- JS 🤖
- mobile-first workflow 📲📲
- animated with gsap 📕
Please log in to post a comment
Log in with GitHubCommunity feedback
- Account deleted
Hae....nice work .....I had a look at your code base on github and it raised a question...have you tried using a height of auto for the drop down... ..in the sense using the attribute data-visible ="false"...then using javascript to toggle it to true...I think kevin powell has a video on that...it will make working with navigations simpler..
Marked as helpful - @undrthegraveyard
Hey buddy,
Nice work. I need some pro-advice from someone such as yourself. I'm currently learning HTML and CSS, and would not say that I'm great at it yet. So would it be a good idea to integrate a little javascript into my workflow, or just I just keep focussing on these two only for now?
Cheers😁
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord